*** I am not affiliated with the LEGO Group; this project is class project focused on enhancing the LEGO retail experience based on consumer insights.
Timeline
10 weeks
Jan '23 to March '23
Team
Collaborated with
4 designers
Figma, Rhino07, Keyshot, Adobe Creative Studios
UX/UI Designer
Overview
"Creating a unique immersive experience for children and adults to explore and experience the world of LEGO through an in-store holographic center."
Our LEGO holographic center is designed to enhance customer engagement and entertainment through interactive features with a scope of in-store retail experience.
As a UI designer and UX researcher, I conducted user research to optimize the holographic interface, making it intuitive and age-appropriate.
My designs focused on better understanding of Lego instructions and enhancing user engagement with the goal of enhancing interactive experience. I continuously refined these designs based on user feedback to ensure an immersive and accessible experience.
Our awesome team

Wanna look ahead? Jump to final design!
How does the market look like?
The Lego Group plans to triple the size of its digital team
to more than 1,800 employees over the next three years.
The expansion into the digital space will be one of the single largest investment decisions made by the Lego Group in a generation.
The Lego Group is seeing potential in shifting to digital ways to play, shop, and do business.

89,900 Potential buyers
45.8% of Repeat buyers
Intends to increase the digital team's size to over 1,800 personnel within the coming three years.
But first..why did we choose Lego?
We all have those childhood memories of playing with colorful LEGO bricks, either at school or a friend's house. These weren't LEGO bricks transformed floors into bustling cities, fueled by nothing but our imagination. LEGO, more than just a brand, is a gateway back to those carefree days, a symbol of creativity that we've all spoken in one language or another.
Given the time restraint of this project, we decided to conduct a 10 zoom interviews to ask about Lego purchasing journey to understand user's pain-points and needs. We found some meaningful insights that lead to
define the problem.

"I sometimes get lost while building sets with my daughter because instruction card looks complicated" - Jeri and Andrew, Age 33-
"I love collecting LEGO special collections every year, but feel quite unsure if it is worth the price." - David Lee, Age 27-

Key Insights from the interview
100% of the users interviewed expressed frustration when reading Lego building instructions.
100% of interviewed users felt that the cost of Lego sets were too expensive.
After completing the assembly of Lego set, users were likely to display their finished work or repurpose pieces.
Overall, LEGO customers frequently find the building instructions complex and view the sets as too expensive for the value provided, which detracts from their overall satisfaction and engagement.
Problem
"Customers seek a more engaging and enjoyable LEGO retail experience that reflects the value of the price and enhances fun interactions with the brand."
Thus, we asked:
How Might We integrate innovative, interactive features in LEGO stores
to make customers' experience more accessible to everyone and make more entertaining?
Our goal
We aim to leverage customer insights to create a more interactive, engaging, and rewarding in-store experience that aligns with customer expectations and instills a sense of worth in their purchase.
We explored innovative avenues to elevate the in-store LEGO experience, our goal is to create an interactive, and entertaining journey for customers, setting new benchmarks in retail engagement.
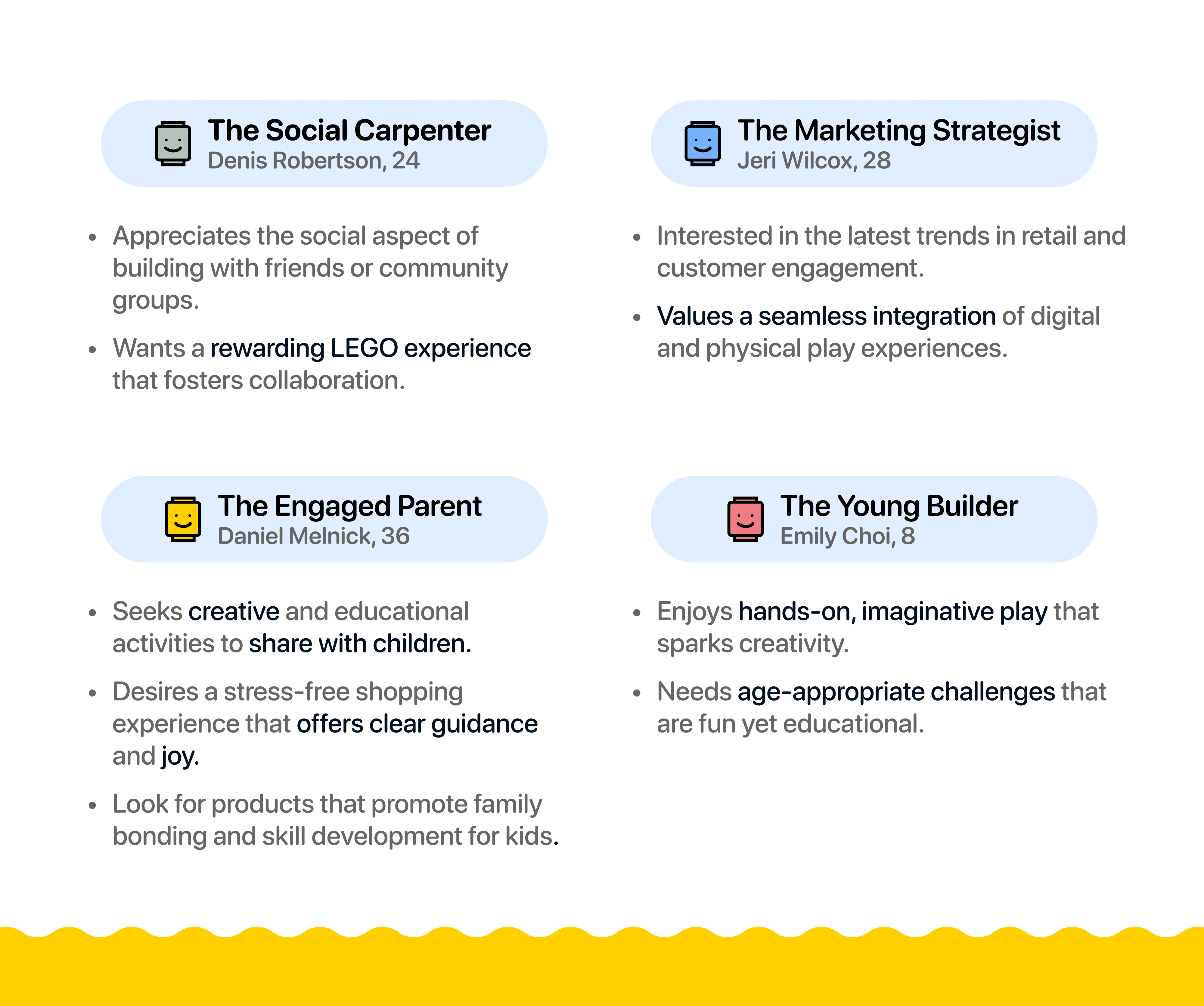
Target users
According to our primary customer demographics research, Generation X and Millennials were the most significant Lego customers, and Generation Z took only 3% of overall customers. (add why parents and children they are making the purchase and decisions to buy)

These archetypes are created based on our user interviews.
Design iteration
So…how do we design for an interactive concept that does not exist in the world?
The most challenging part of this project was designing for interactive display that does
not exists, which means that a lot of components are exploratory!
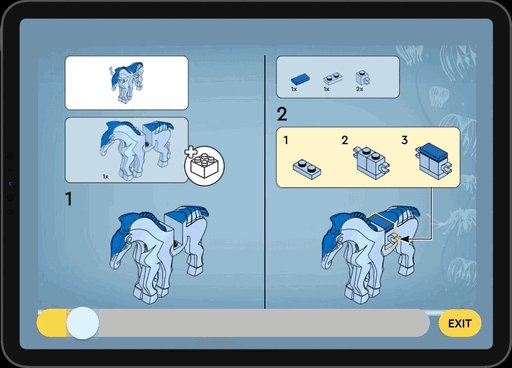
These are mid-fidelity wireframes for the holographic center display screens.
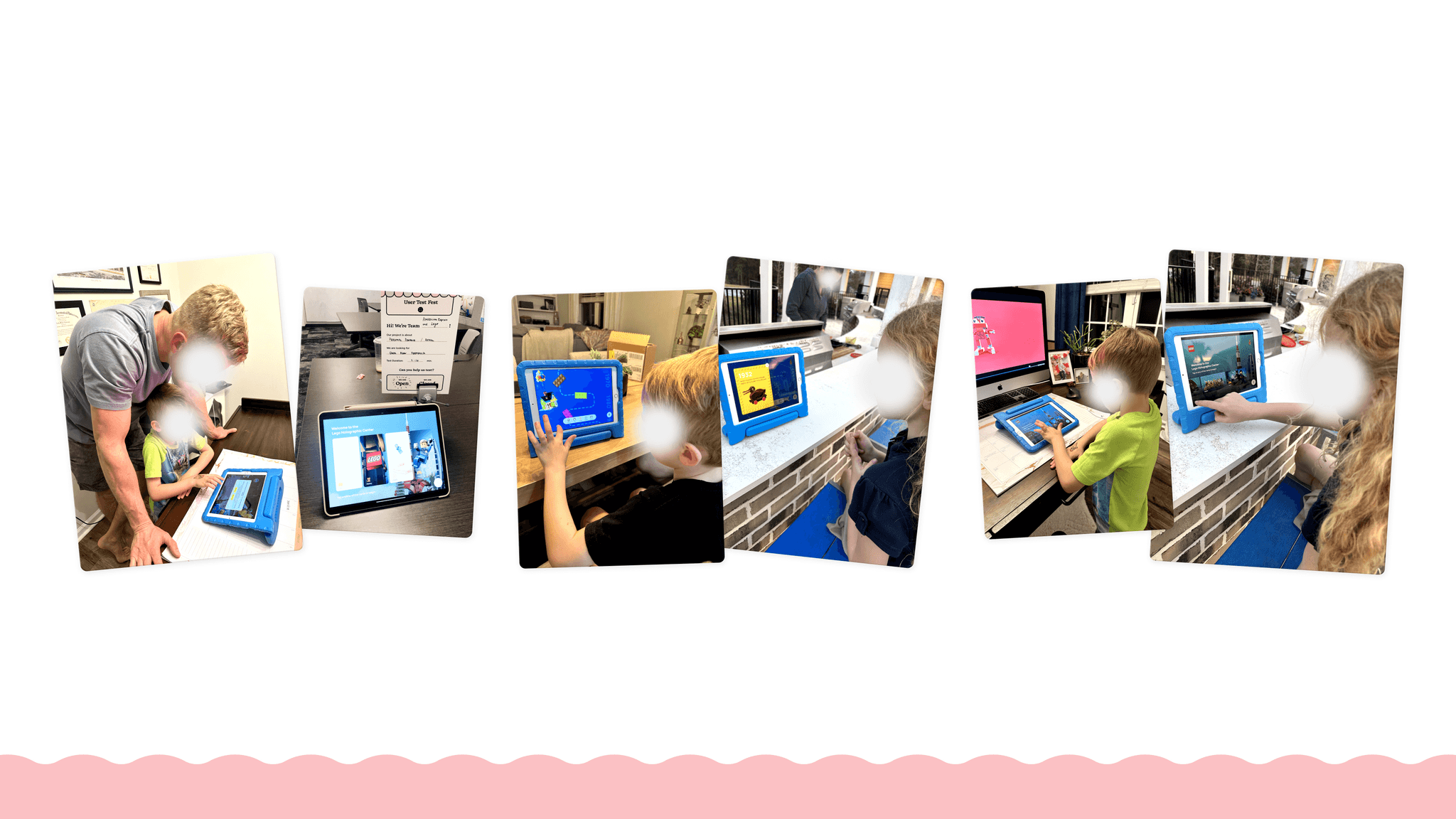
Diving Deep into Concept Testing
How can we test our design concepts?
We conducted concept testing on our mid-fidelity prototype by asking to adults, children, pairs of child and parent who have experiences of purchasing LEGO sets.
Our concept was tested by evaluating user navigation through pages, gathering feedback on content placement and usability, and assessing reactions to graphics, sounds, and other features.
Why we are testing:
To visualize users' clear navigation
To test where customers enjoy spending time
Find out where users run into confusion
1
2
3
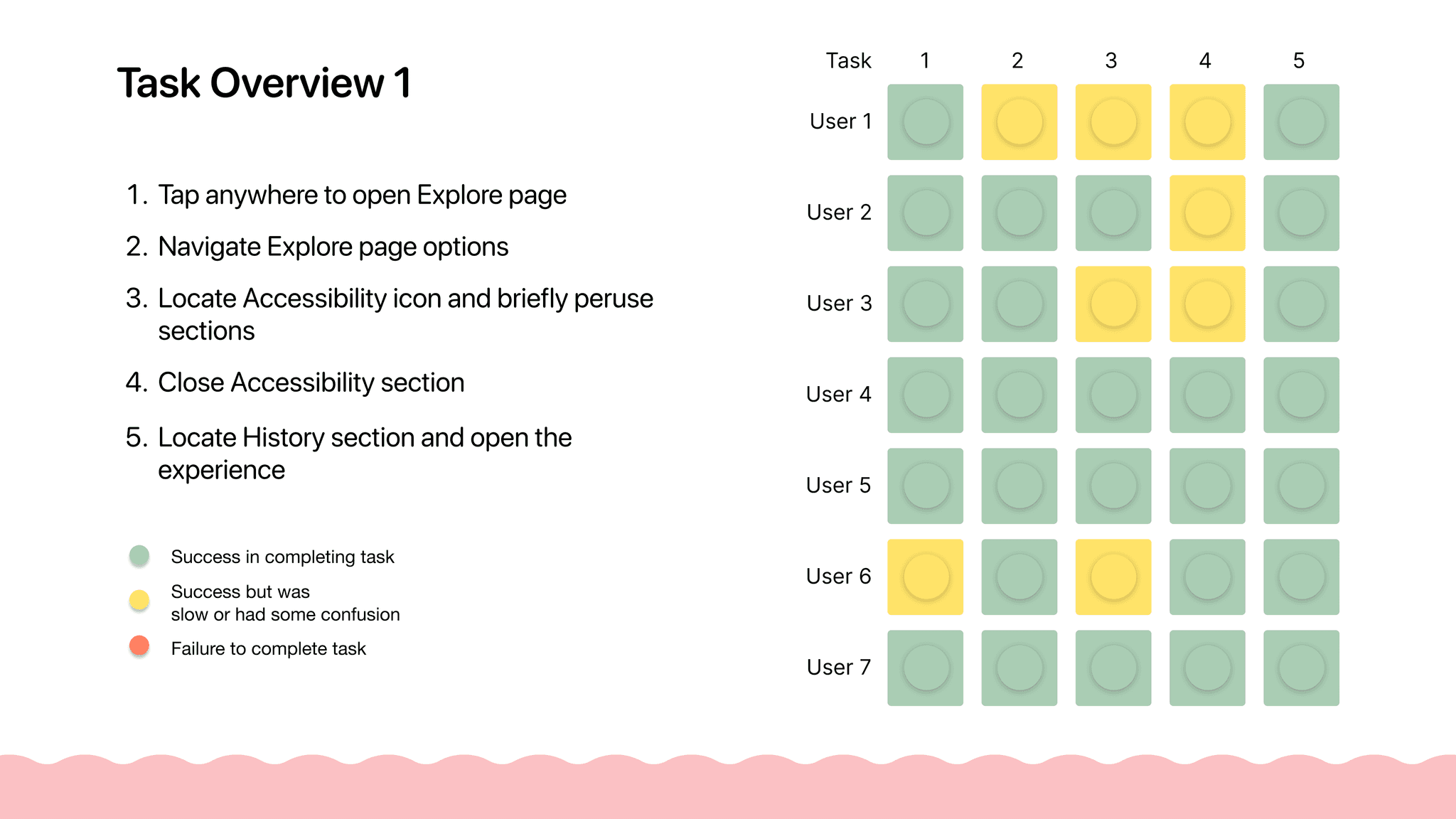
User testing types
6
Adults
6
Children
2
Pairs of child
& parent
3 key areas we are testing:
Explore home navigation
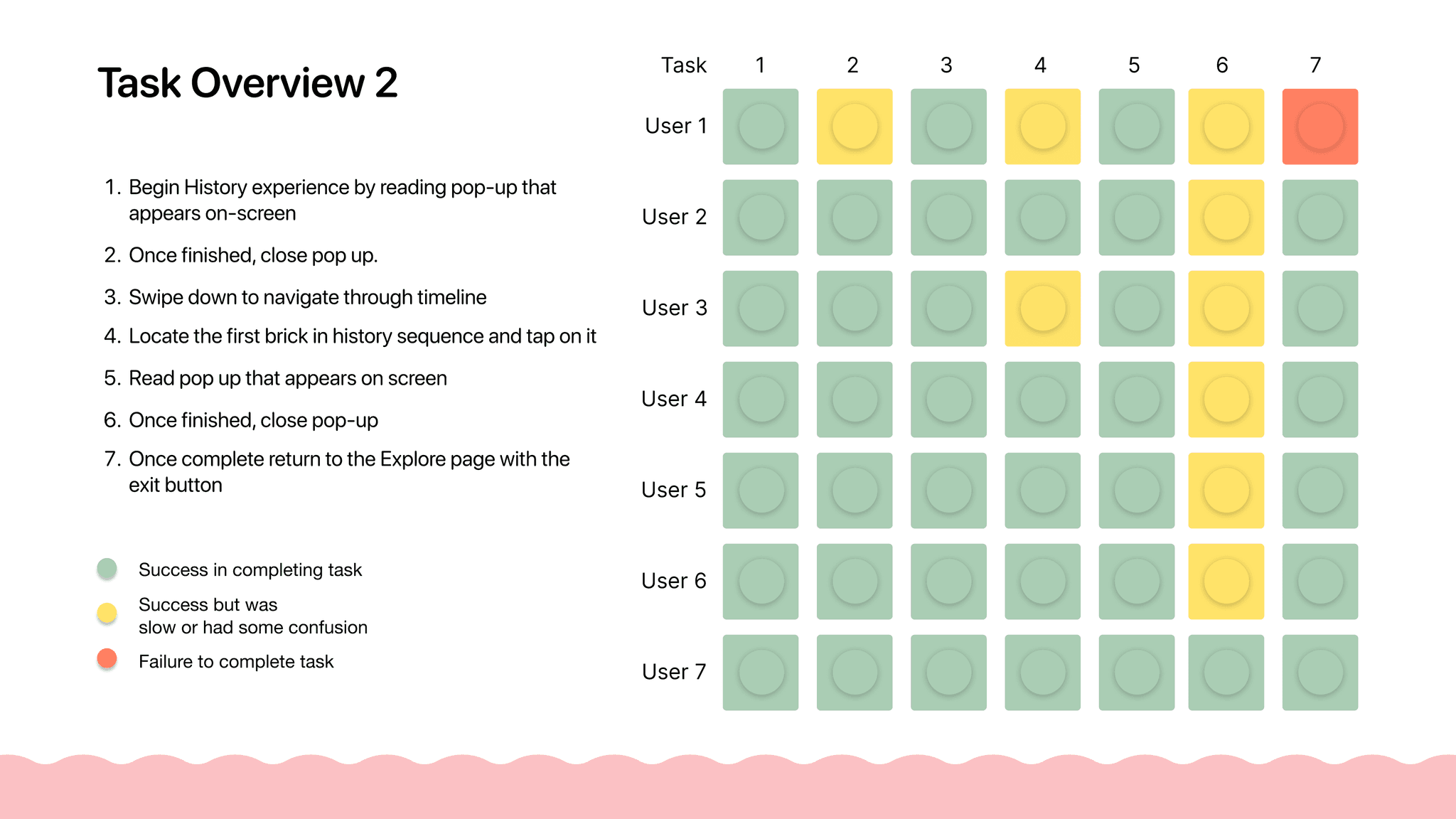
Interactive timeline in Lego history section
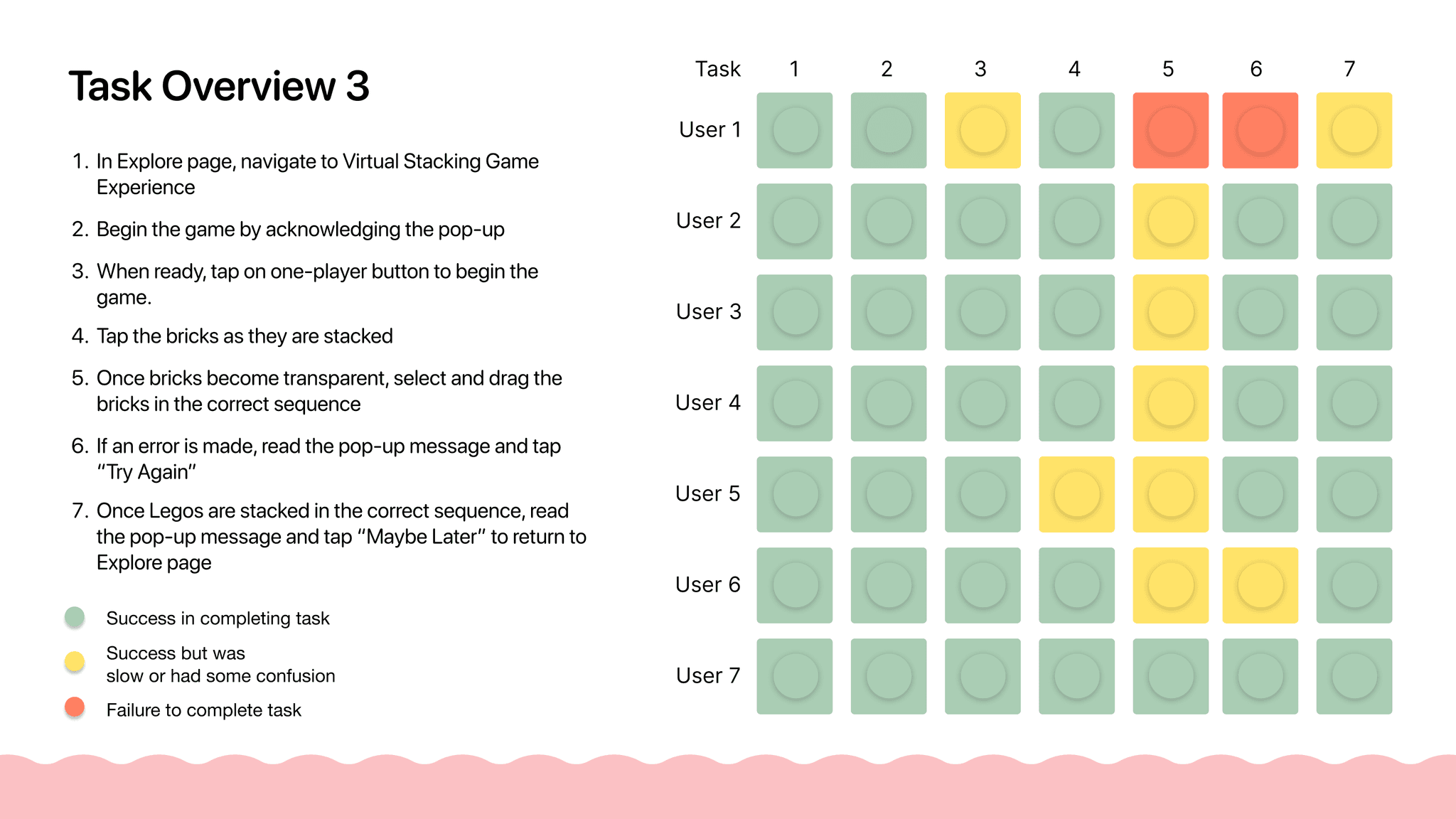
Lego virtual stacking game challenge
3
1
2
Testing method
Our concept was tested by evaluating user navigation through pages, gathering feedback on content placement
and usability, and assessing reactions to graphics, sounds, and other features.
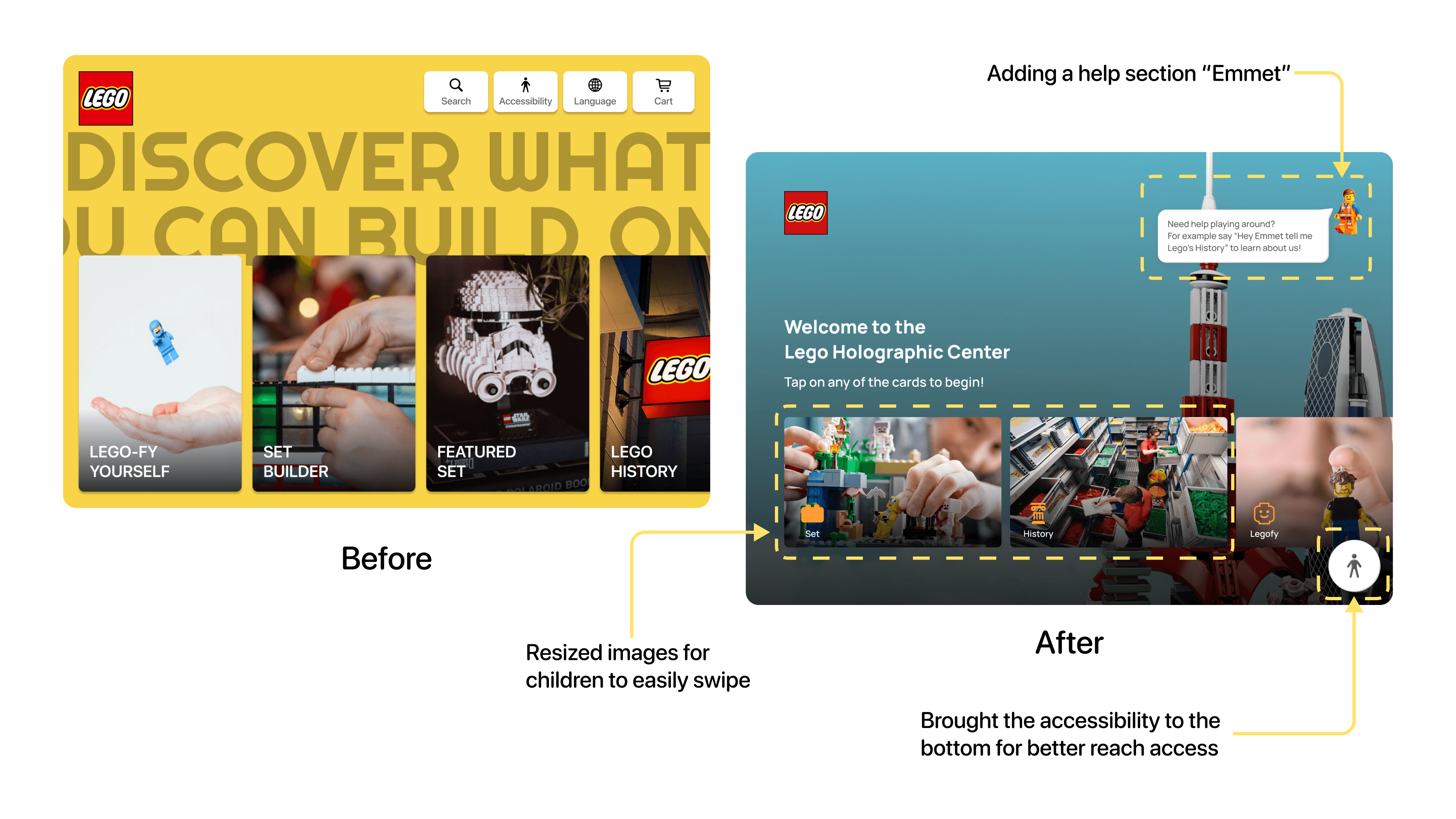
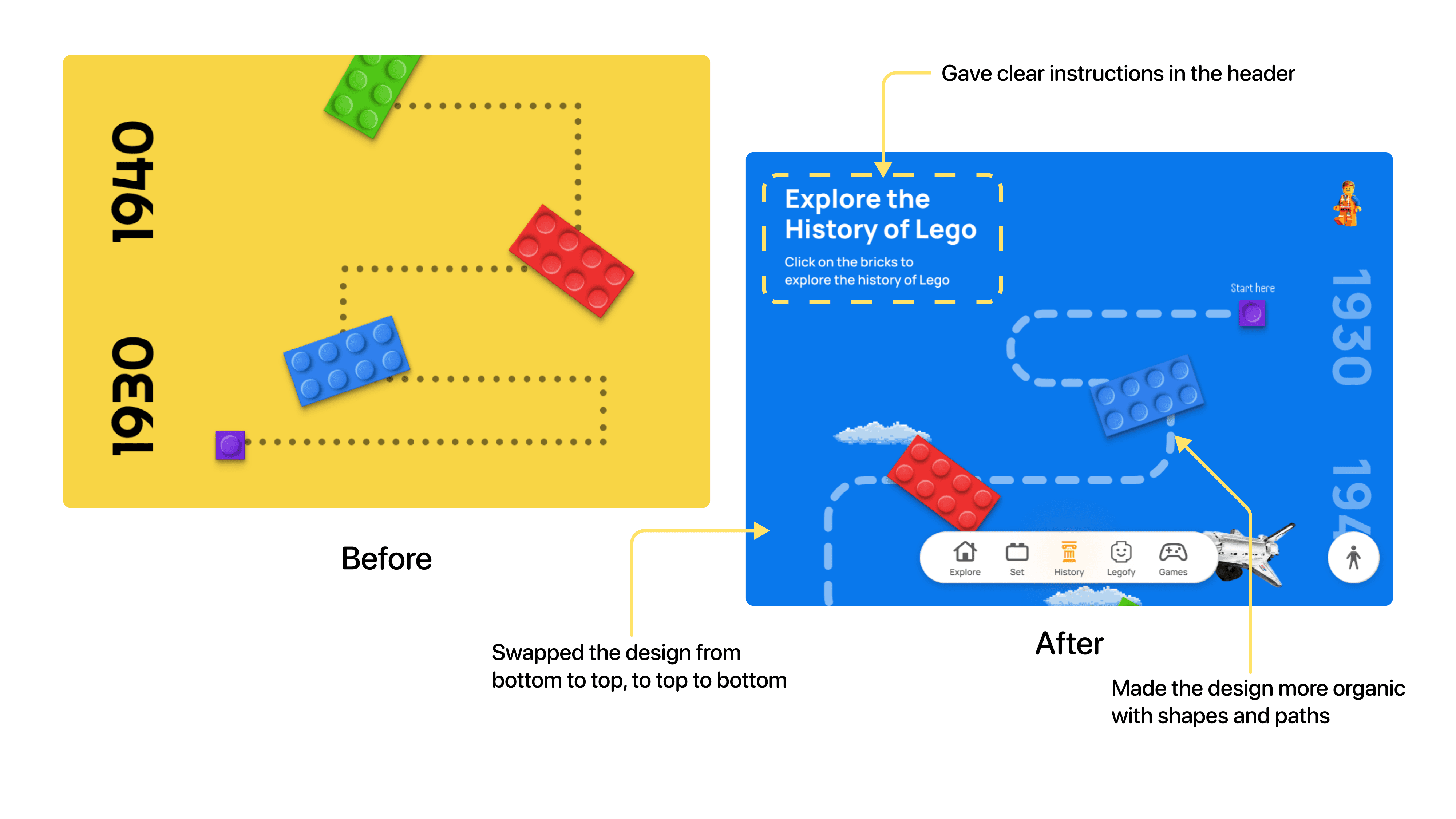
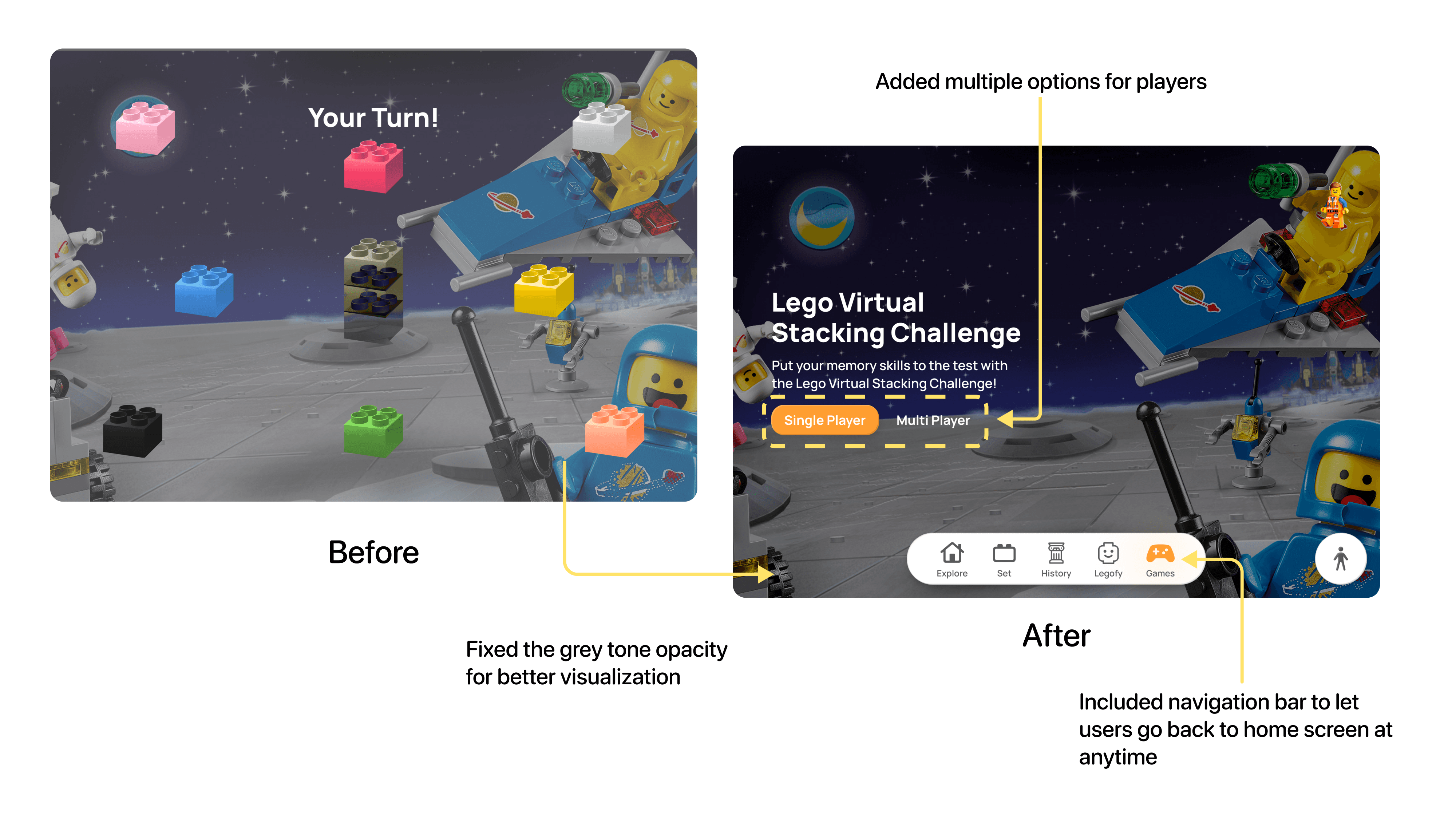
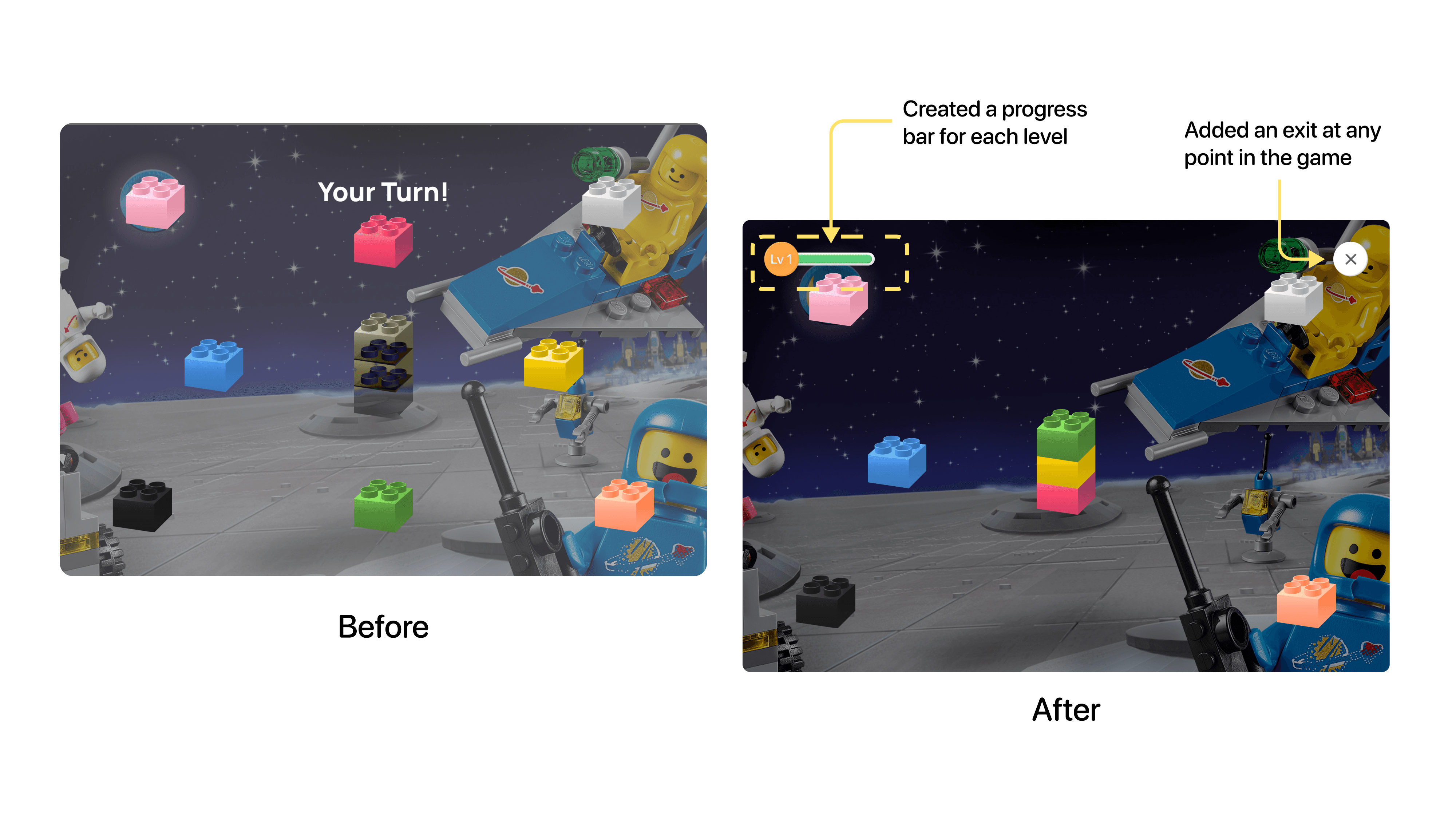
Big design decisions after user testing
Home

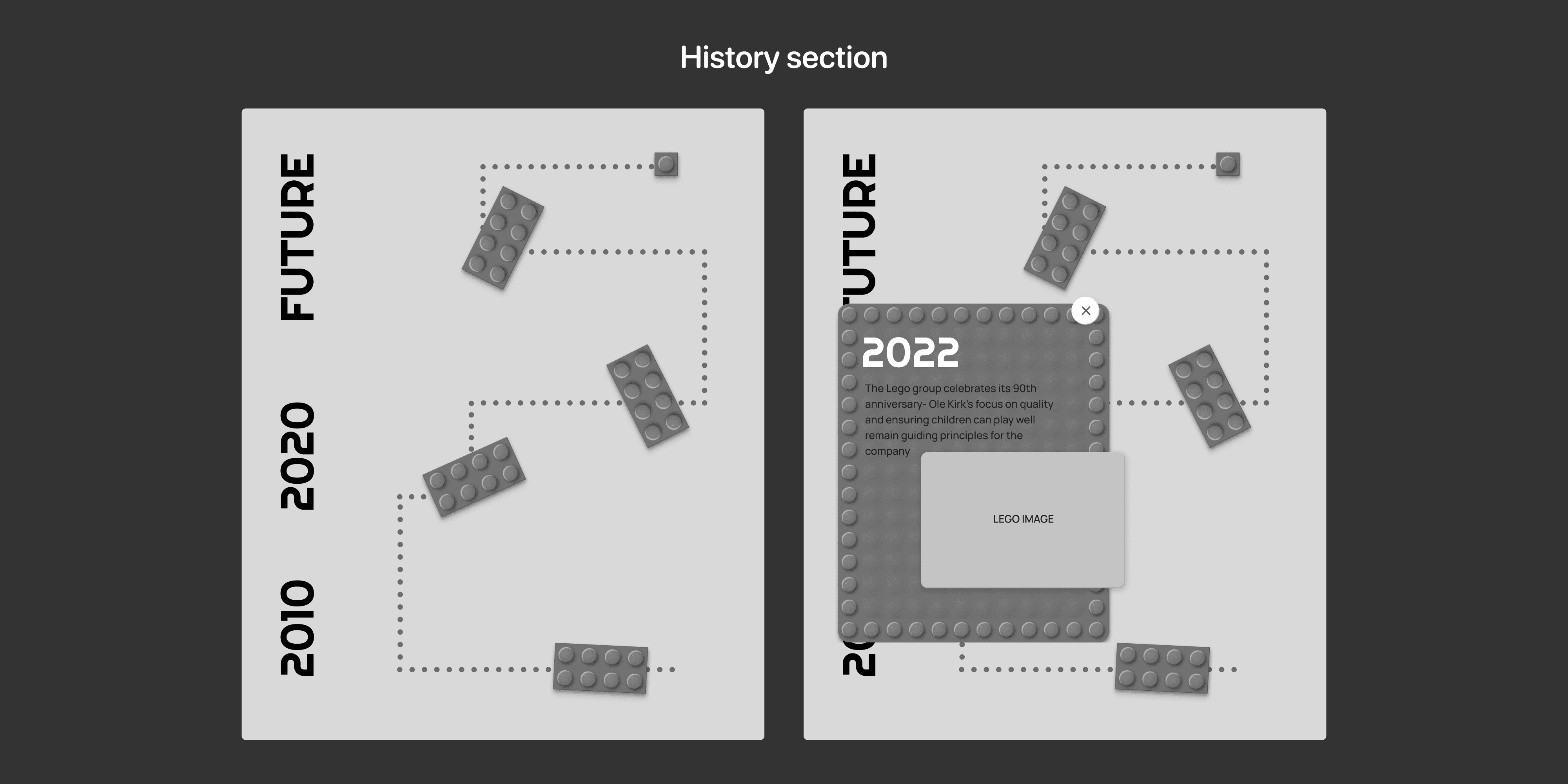
History section

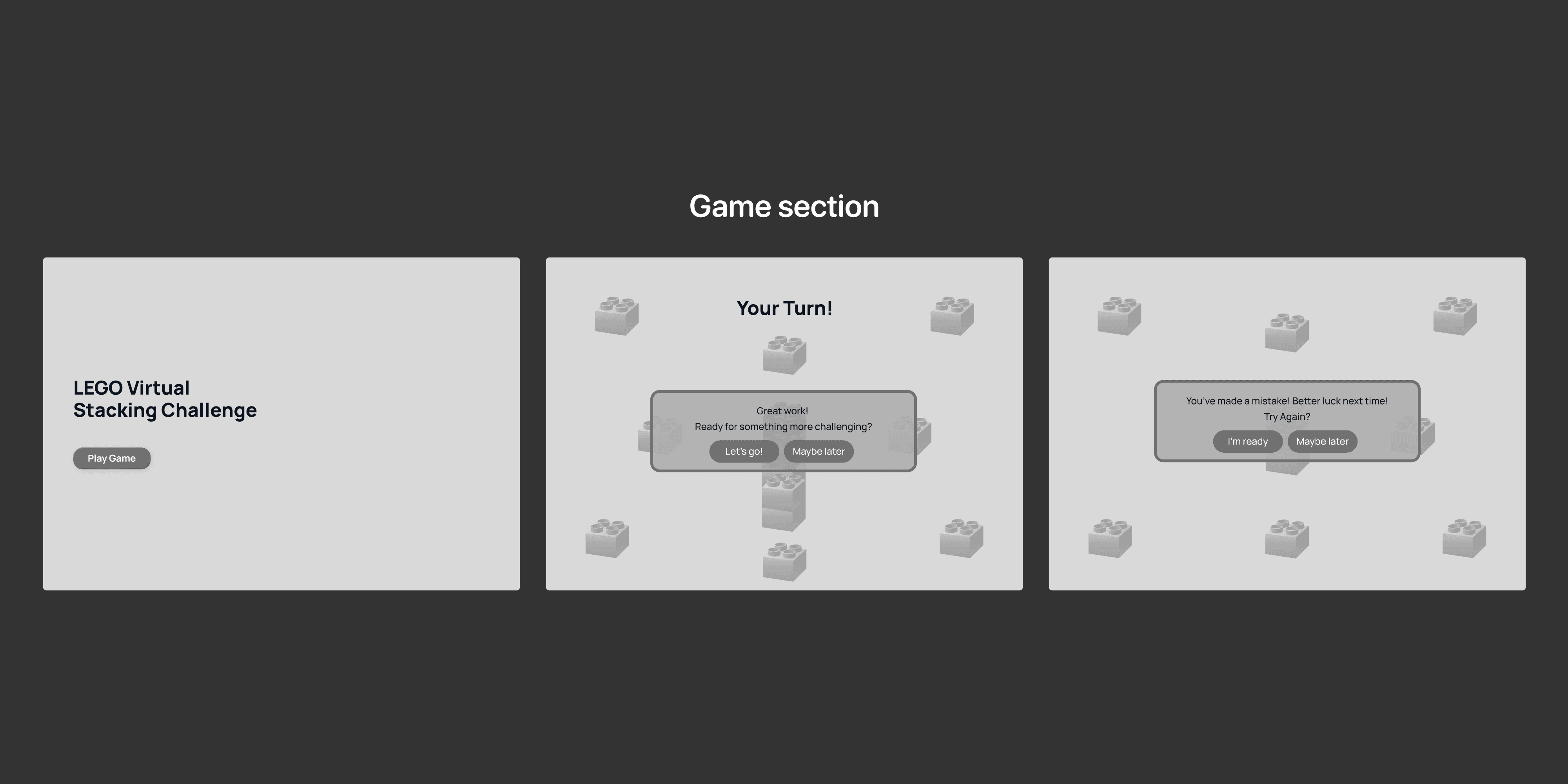
Game section


Now let's review our final solution
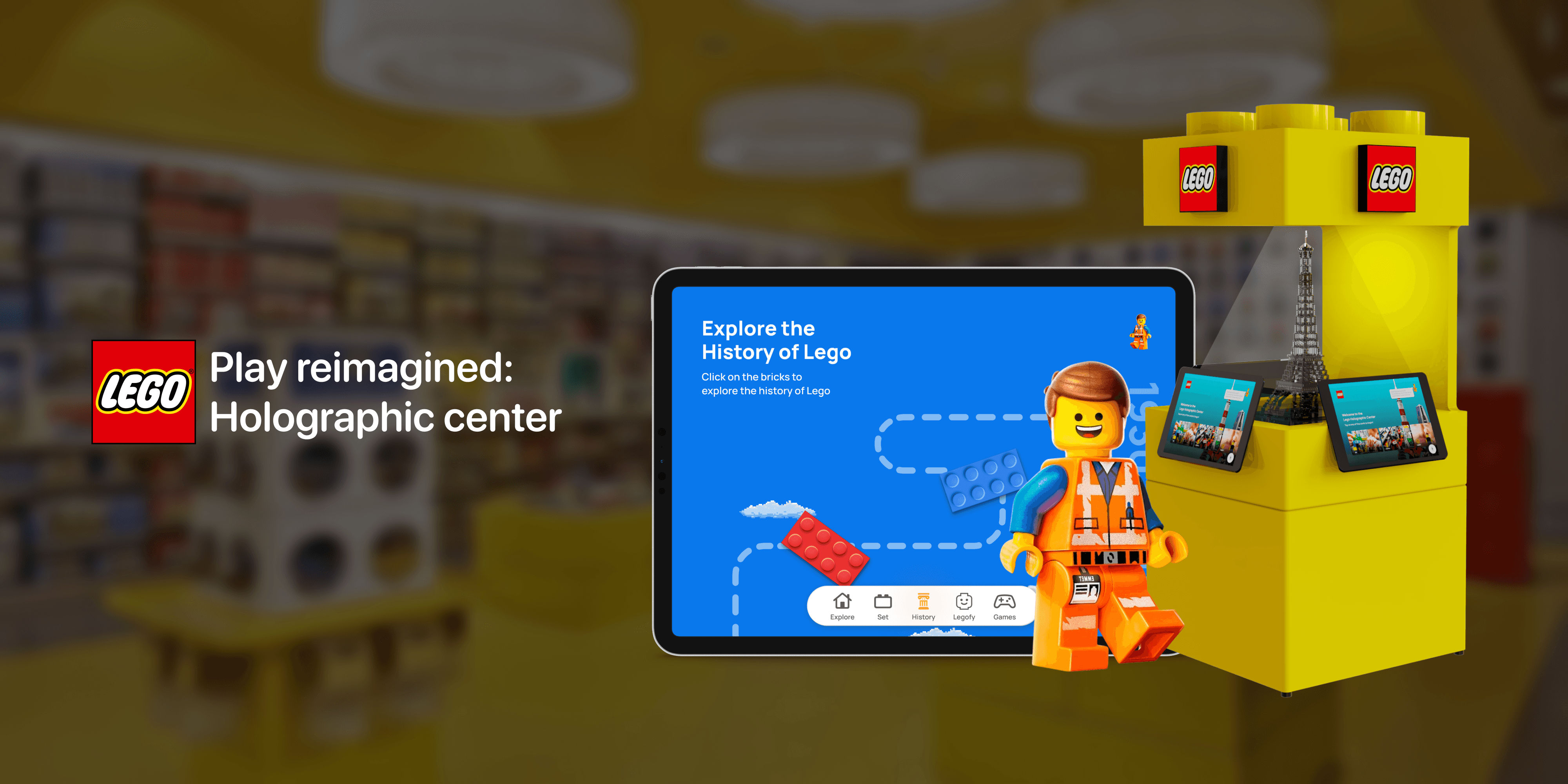
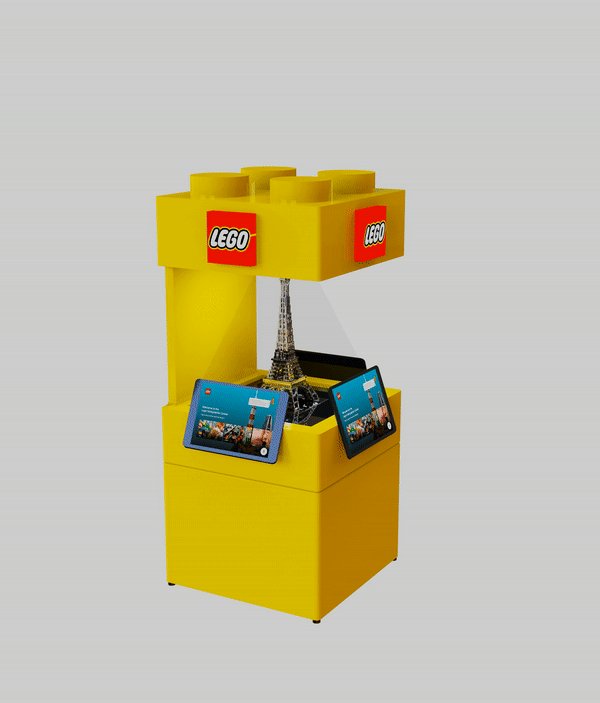
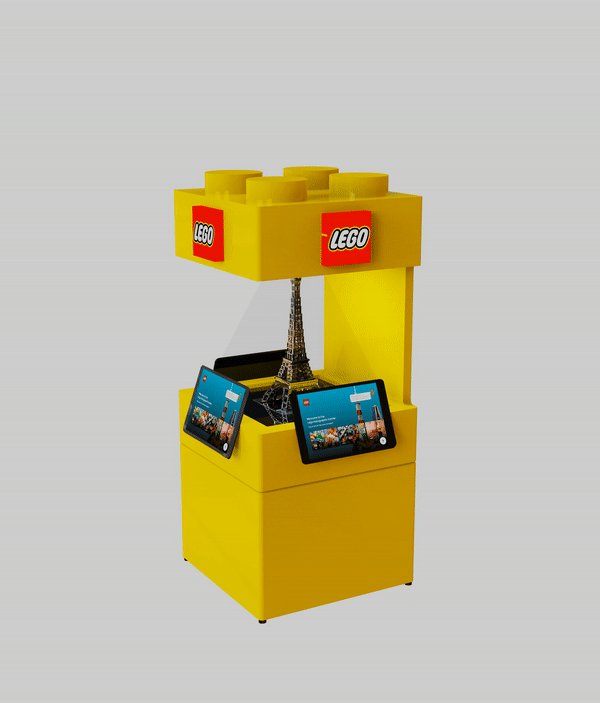
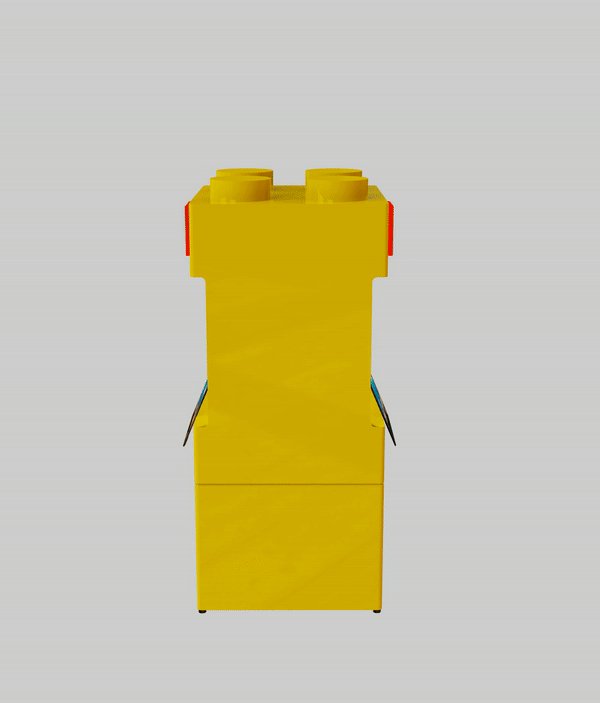
LEGO Holographic Center


3D rendering of holgraphic center
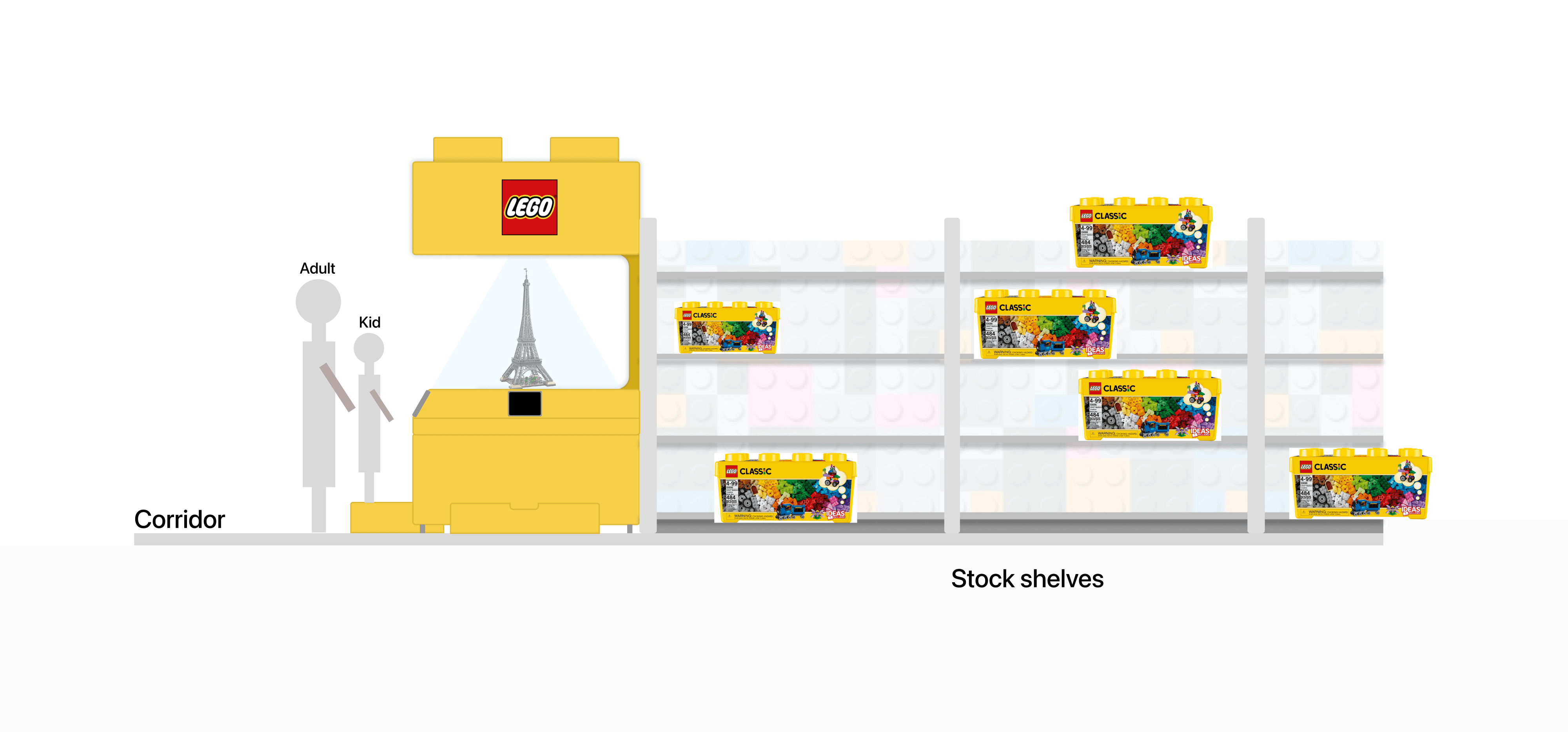
In- store display set up

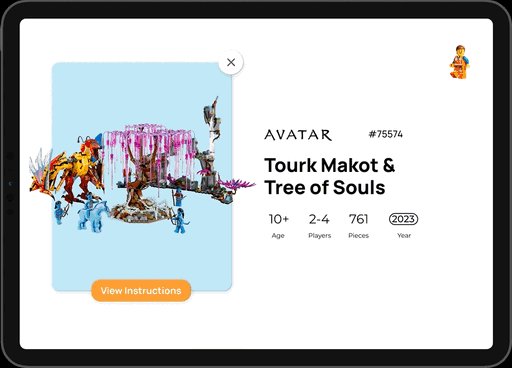
Final Interactive Display
Our primary visual experience will rely on the Lego Holographic Experience Center, where the holographic display will modify its content based on interactions with the tablet.
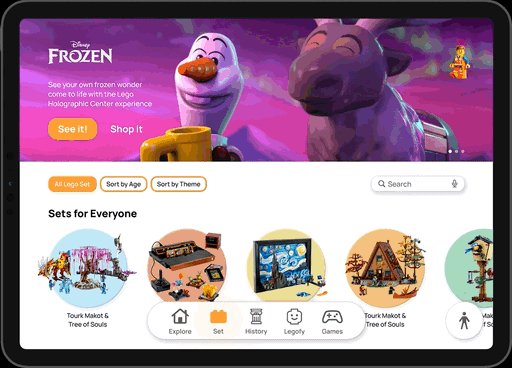
Home page
Our settings are on the top left and our features are set up as a scroll in the bottom. In-between the two we have a rolling title.
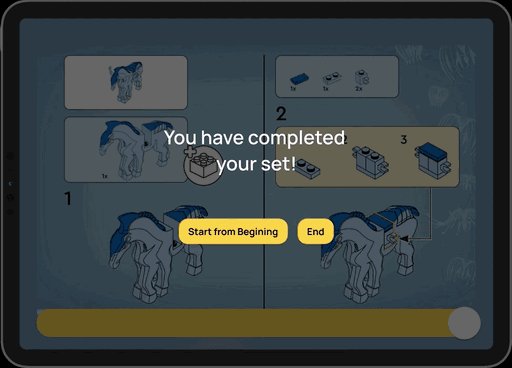
Entertaining Game
The multiple-player mode enhances the experience, allowing players to easily track progress with a clear bar and smoothly exit the game with an intuitive option.
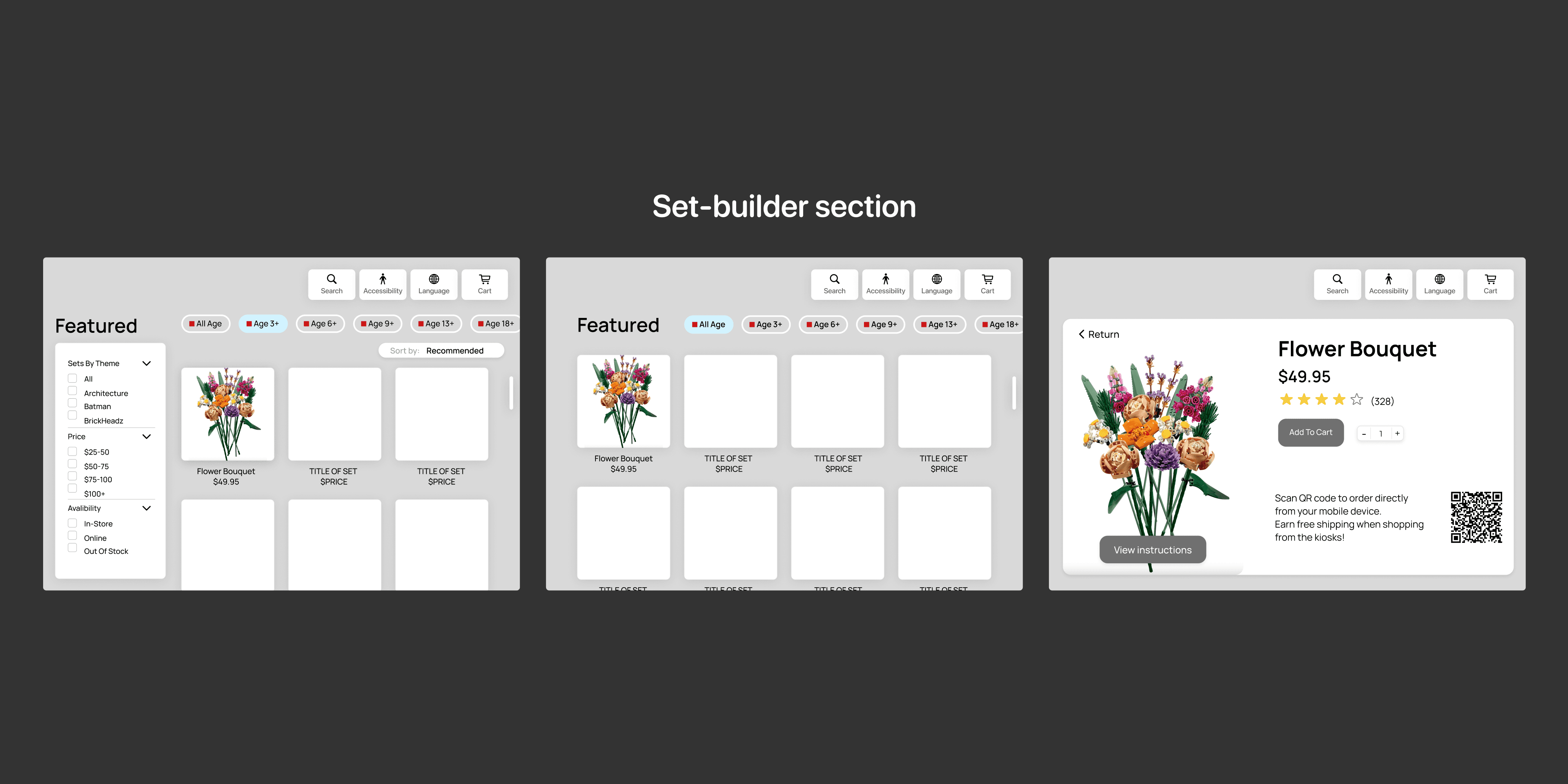
Set Browsing
We have an area to set filters and select the age group you want to explore.
History Section
Interactive learning has revolutionized LEGO history, introducing seamless navigation with Vertical Scroll and enriching builds with Story-Driven Blocks for a more engaging experience.
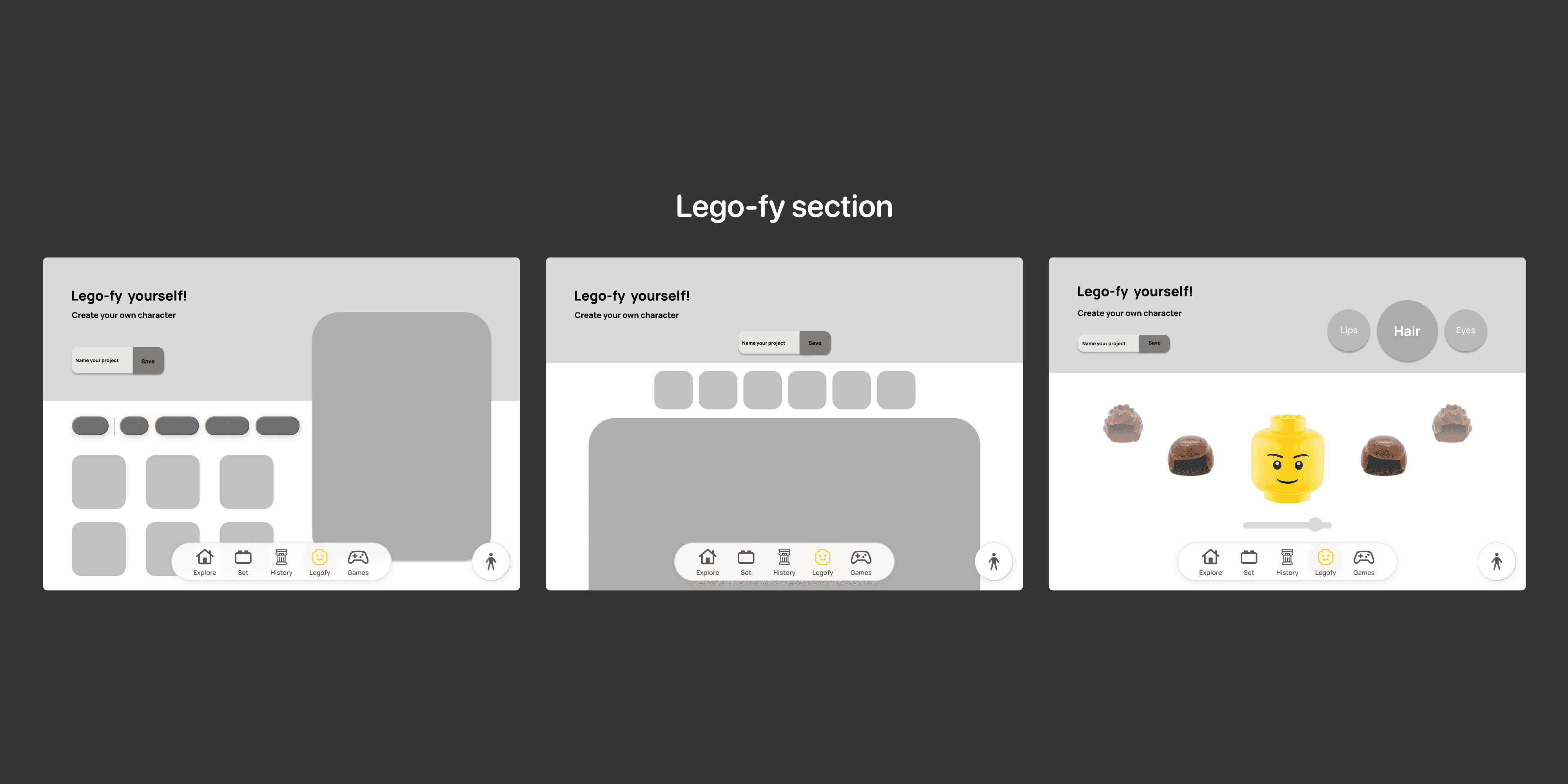
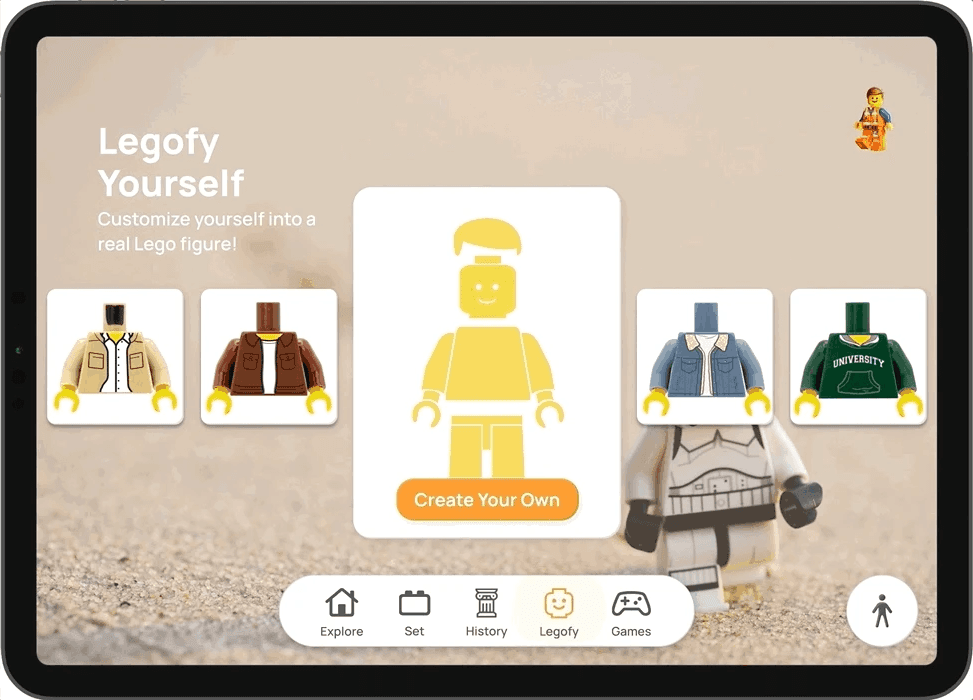
Lego-Fy your character
You can customize and create your own Lego character to look just like you or a friend. Available for purchase once you complete.
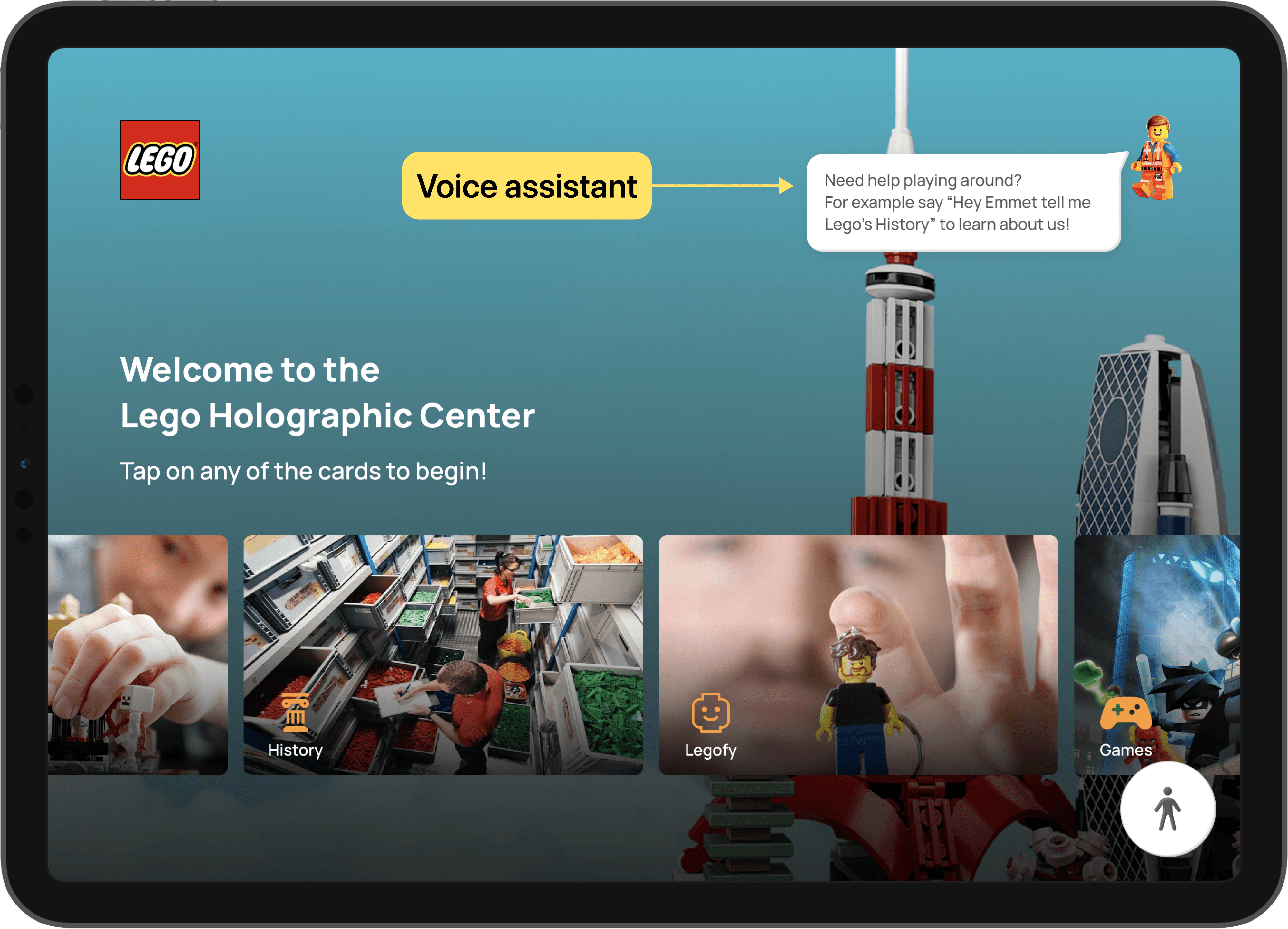
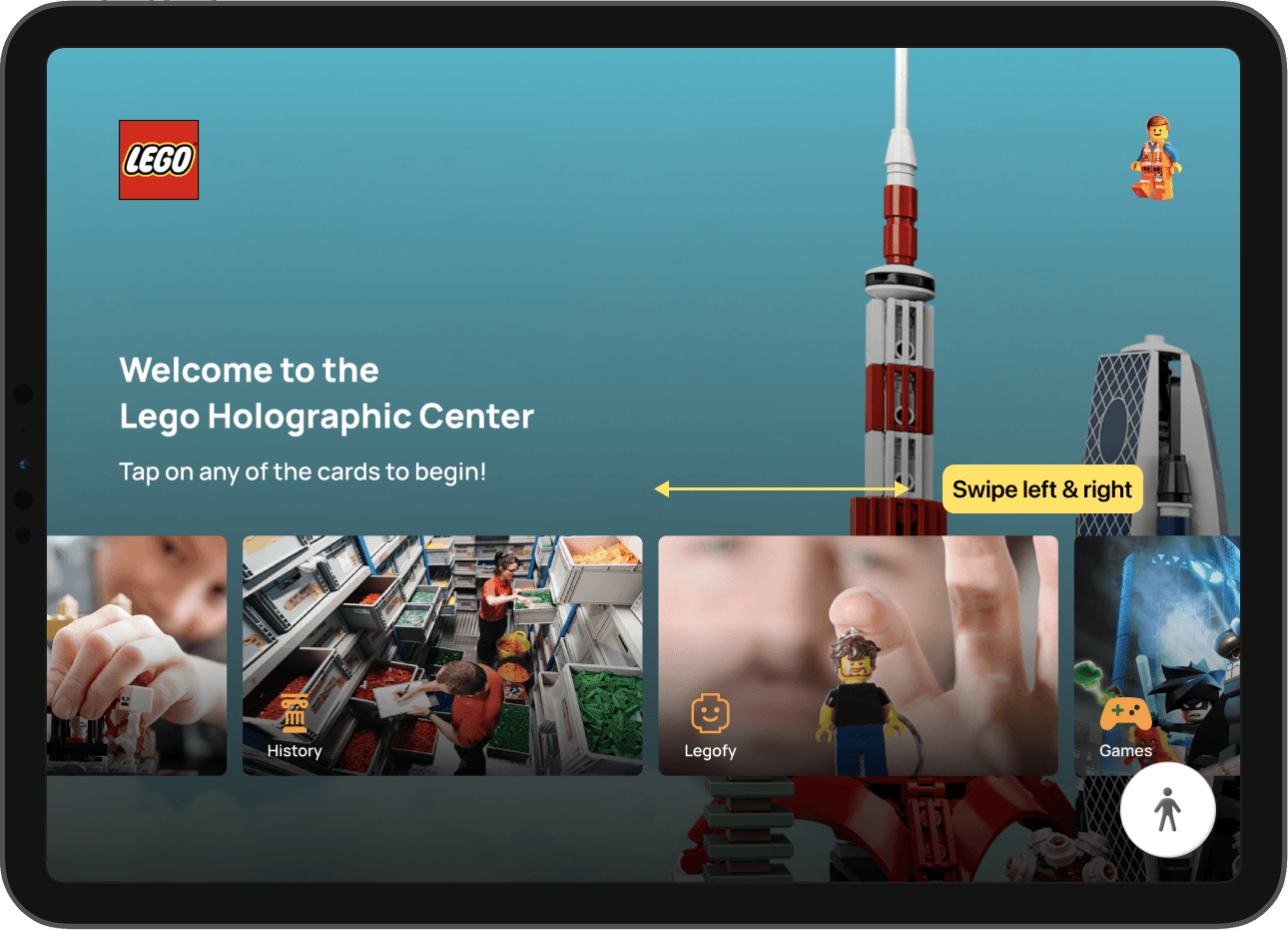
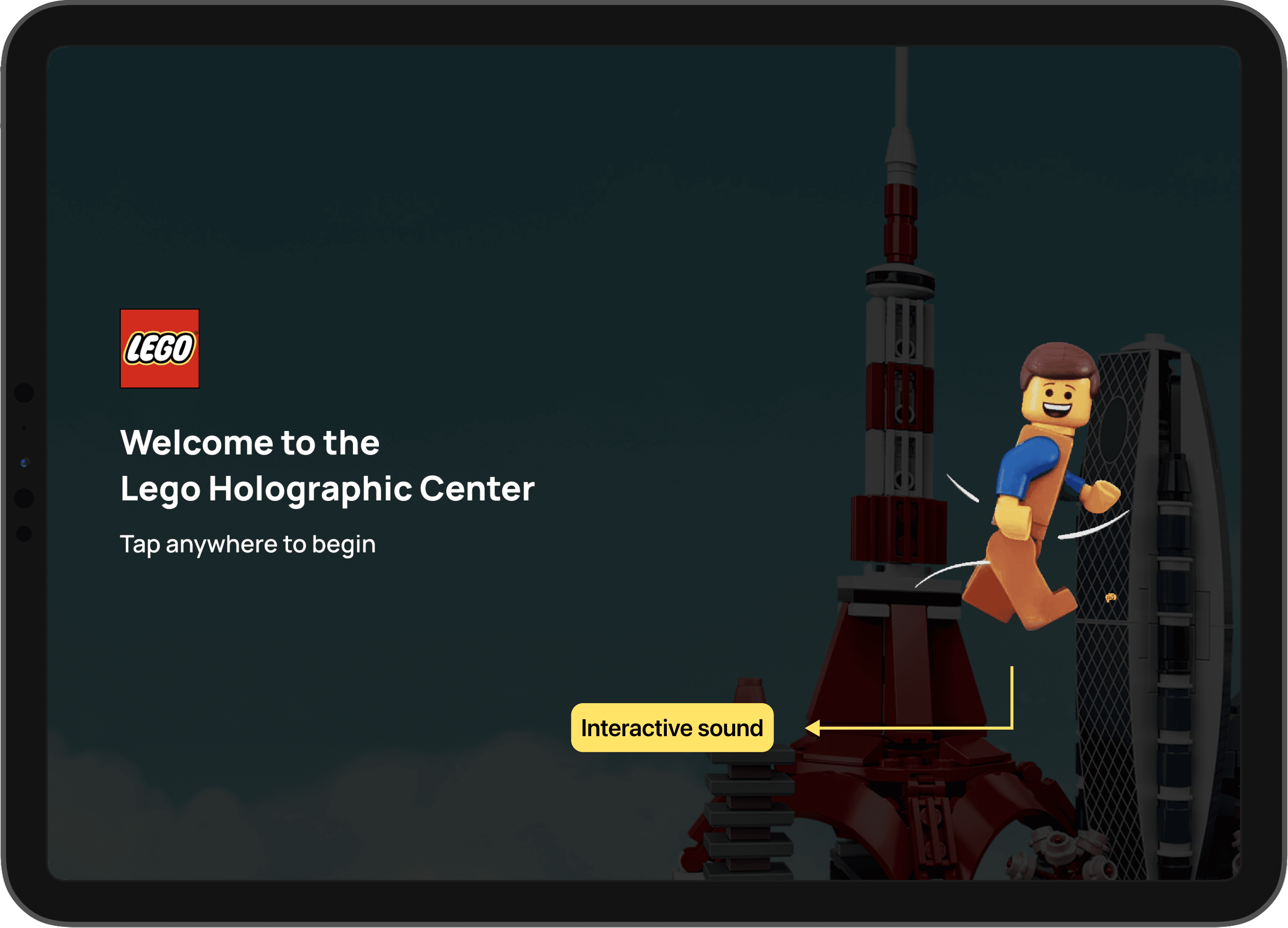
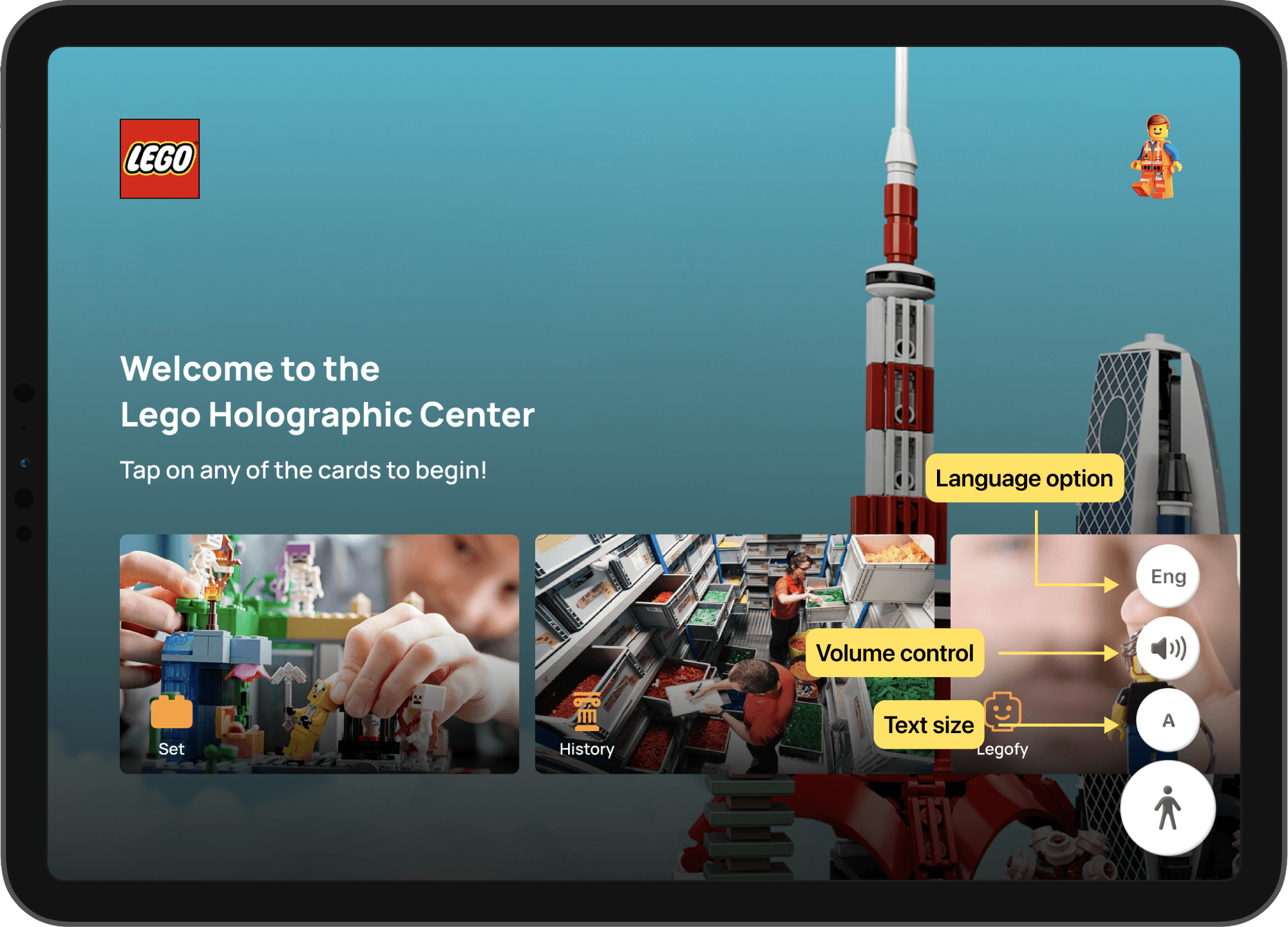
Highlights of interactive screen features
Our team utilized the human factors, voice, touch, and sound and considered accessible design for all ages of customers. There are options to explore the history of Lego, play games, and build your own Lego character.
Click each screens to review details of the features.

Voice

Touch

Sound

Accessible icon
What I've learned
Every design elements should be intentional
It I had more time, I would
Validate the metrics with user testing
Consider more accessibility in UI design